
14
AI 요약
이 글은 AI가 원문을 분석하여 핵심 내용을 요약한 것입니다.
브라우저 렌더링 최적화 및 Infinite Scroll
올리브영 온라인몰의 성능 개선을 위한 방법으로 Infinite Scroll을 통한 브라우저 렌더링 최적화에 대해 설명합니다.
브라우저 렌더링 과정
- HTML 문서를 파싱하고 DOM 노드로 변환
- CSS 요소를 파싱하여 CSSOM 트리를 생성
- 렌더 트리를 생성하고 배치하여 화면에 표시
최적화 방법
- Reflow/Repaint 최소화
- 영향을 주는 노드 최소화
- 프레임 줄이기
- CSS will-change 속성 사용
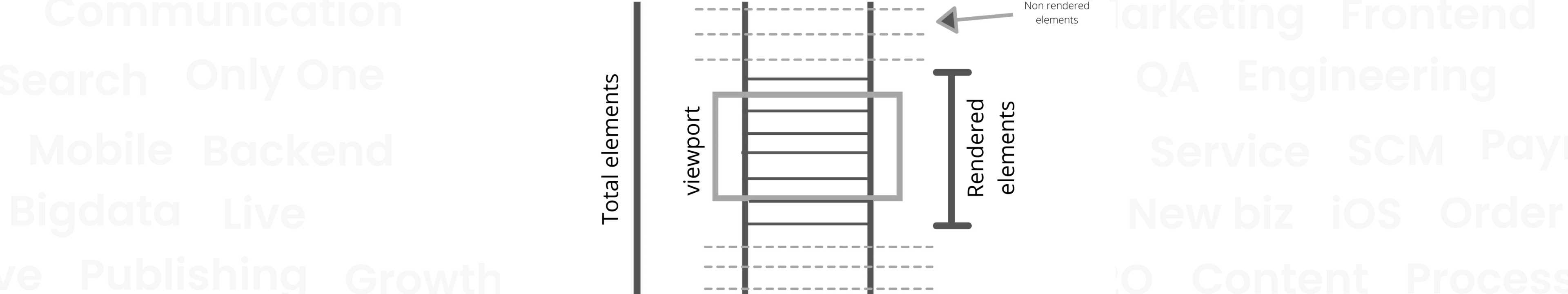
Infinite Scroll은 사용자가 화면으로 볼 수 있는 영역의 엘리먼트만 생성하여 렌더링하며, 이를 통해 리소스를 절약할 수 있습니다. 해당 기법은 대량의 데이터를 처리하는 웹사이트에서 유용하게 사용되며, react-infinite-scroll-component와 react-infinite-scroller와 같은 라이브러리가 있습니다. 저희 팀은 커스텀 구현을 통해 초기 로딩 속도를 개선하였으며, 전체적인 소요 시간이 줄어들었습니다. 이 방법 외에도 사용자 경험을 향상시키기 위해 지속적으로 개선하고 있습니다.