
18
AI 요약
이 글은 AI가 원문을 분석하여 핵심 내용을 요약한 것입니다.
앱의 초기 화면 개선
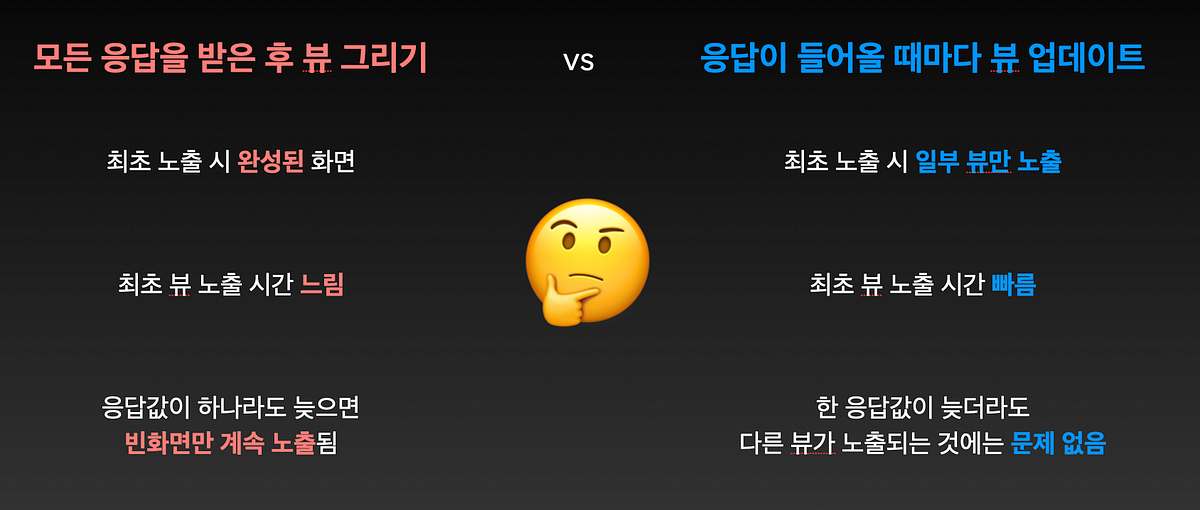
앱의 첫인상은 중요한 요소이며, 빈 화면은 사용자 경험을 저해할 수 있습니다. 이를 방지하기 위해 스플래시 화면을 활용하여 홈 화면 로딩 중 발생하는 백화현상을 최소화하는 방법을 소개합니다.
백화현상 원인
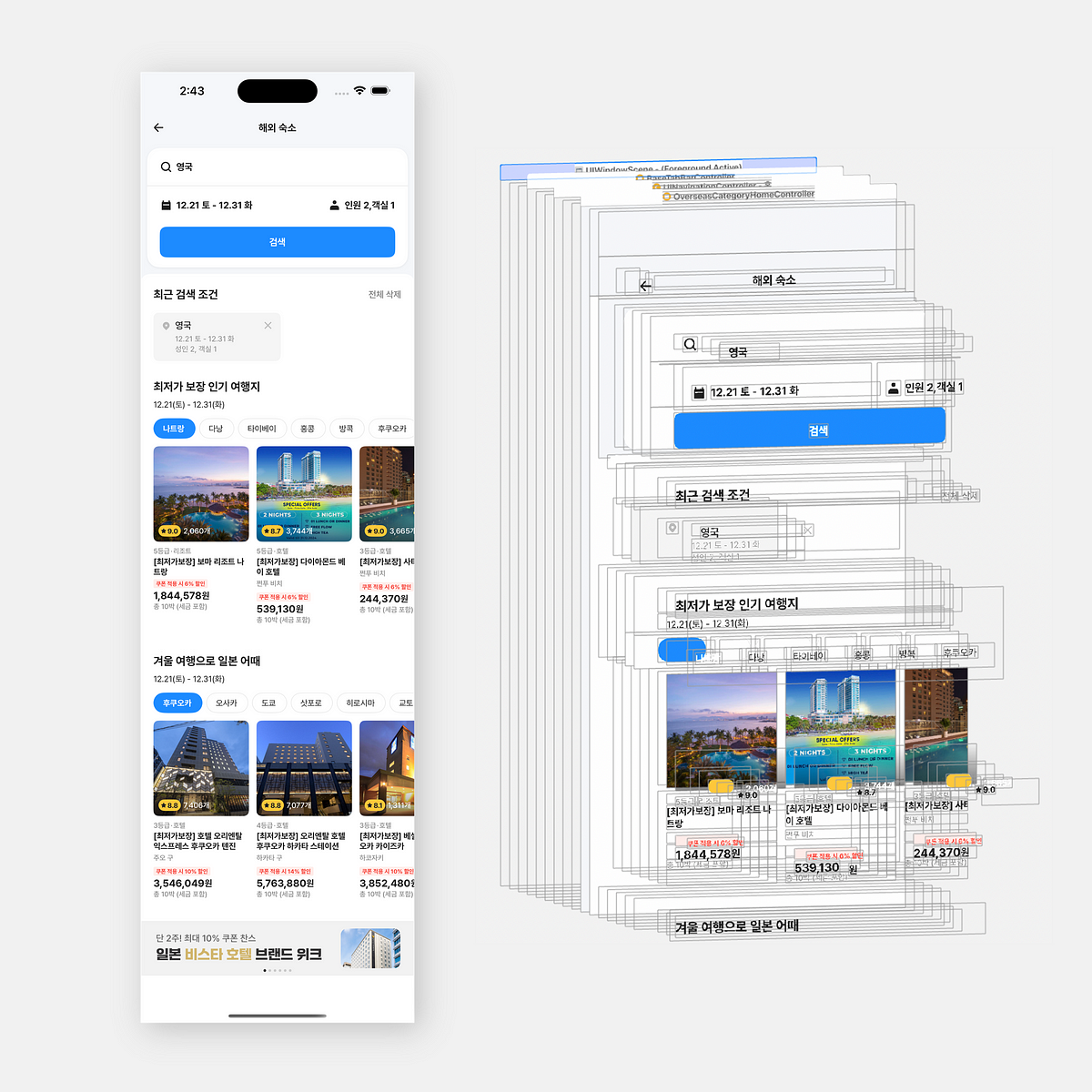
홈 화면의 백화현상은 서버 응답 지연이나 네트워크 상태에 따라 발생하며, Server Driven UI 구조에서는 더욱 두드러집니다.
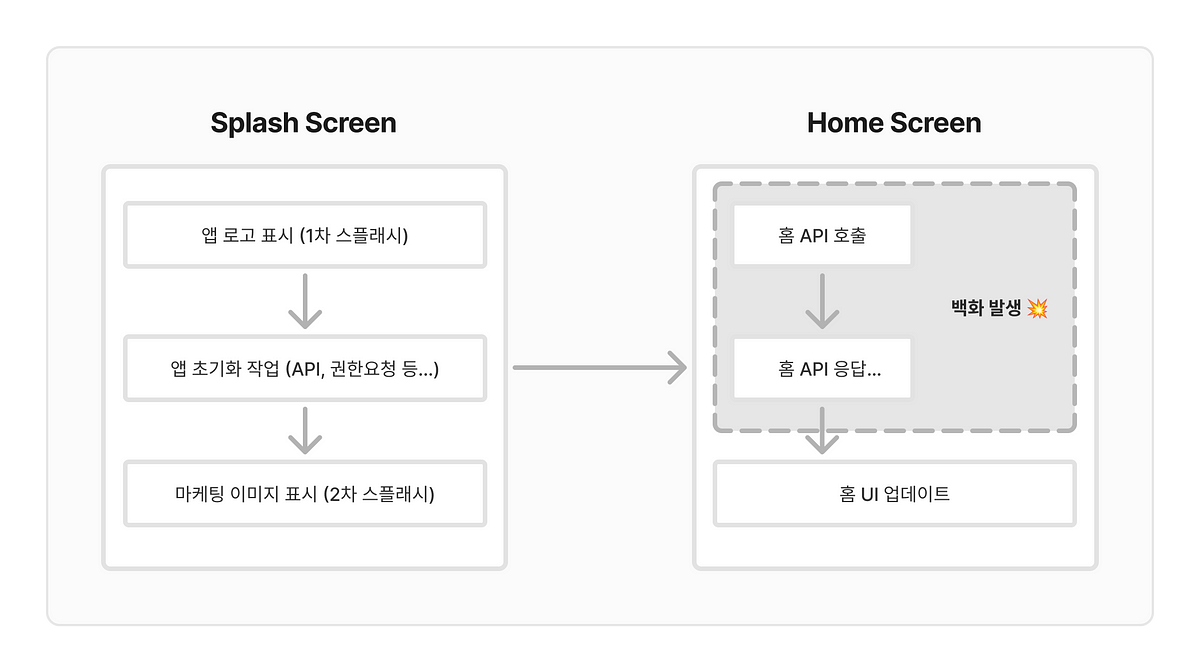
스플래시 화면 구성
Launch Screen은 정적 화면으로 앱 로고를 표시하며, 초기화 작업을 위해 InitializeViewController를 사용합니다. API 호출 후 홈 화면으로 전환하는 두 가지 방법을 제안합니다:
- 스플래시 화면에서 API를 호출하여 응답 후 홈 화면으로 이동
- 홈 화면 위에 스플래시 화면을 모달로 띄우고 API 응답 후 스플래시 화면을 dismiss