
31
AI 요약
이 글은 AI가 원문을 분석하여 핵심 내용을 요약한 것입니다.
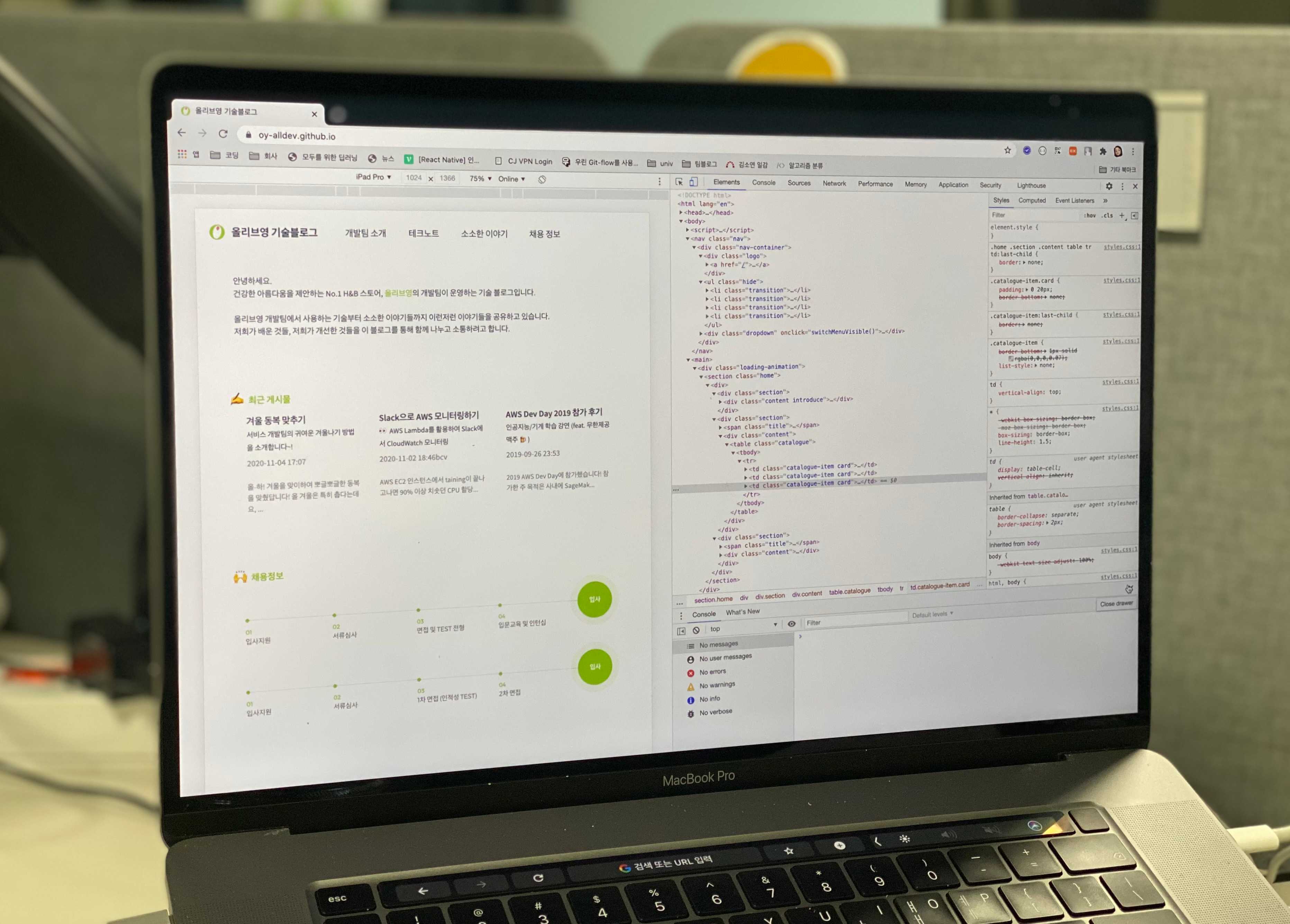
올리브영 기술 블로그 마이그레이션
올리브영의 기술 블로그는 기존 Jekyll에서 Gatsby로 마이그레이션을 진행하며 디자인과 구성에 많은 변화가 있었습니다. 마이그레이션의 주된 이유는 Jekyll의 설치 어려움과 콘텐츠 구조의 비효율성으로, 신규 입사자들이 포스팅을 하는 데 어려움을 겪었습니다. 새로운 블로그는 기술 블로그 팀과 협업하여 UX를 작성하고, React 기반의 Gatsby 프레임워크를 선택했습니다. Gatsby는 정적 페이지 생성 및 SEO 최적화에 유리하며, 다양한 플러그인을 통해 개발 편의성을 높였습니다. 블로그는 Gatsby + Typescript + Markdown + SCSS의 구조로 설계되었으며, Netlify를 통해 간편한 배포가 가능해졌습니다. 개편 후 블로그는 더욱 알차고 사용자가 접근하기 쉬운 콘텐츠로 구성되었습니다.
마이그레이션 후의 변화
- 쉬운 환경 구성
- 효율적인 콘텐츠 구조
- 올리브영만의 디자인 정체성 강화
개발 및 배포
Gatsby의 React 기반 개발 경험은 우수했으며, Netlify의 배포 과정은 이전보다 시각적으로 명확하고 편리했습니다. 그러나 새로운 프레임워크의 학습 곡선과 GraphQL의 복잡성은 여전히 도전 과제가 되었습니다.