
15
AI 요약
이 글은 AI가 원문을 분석하여 핵심 내용을 요약한 것입니다.
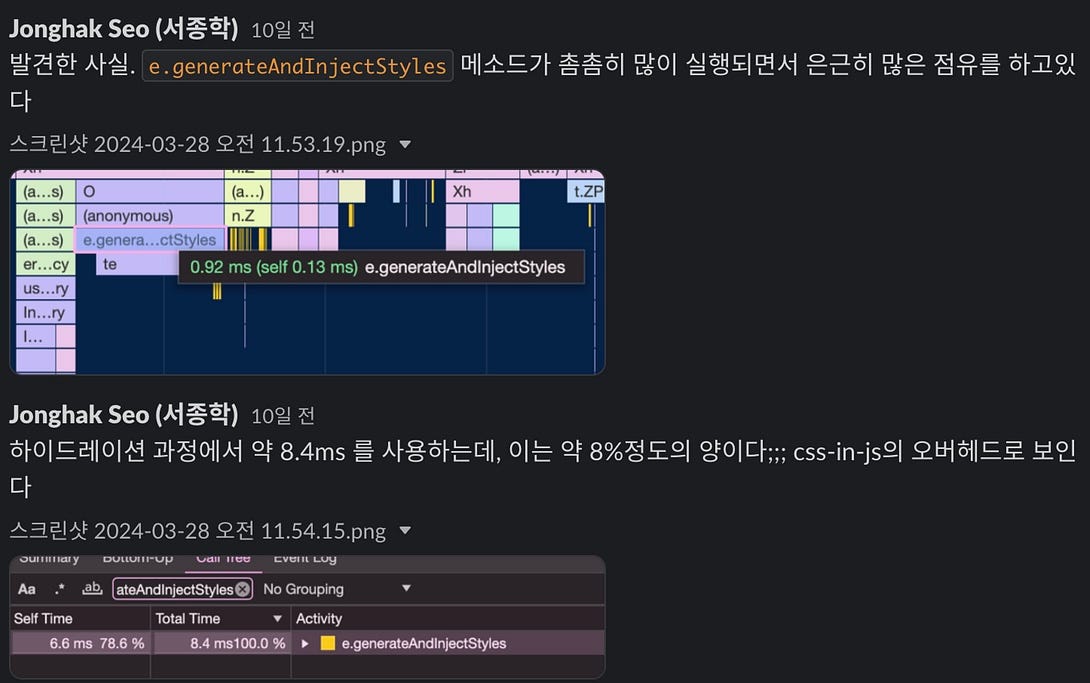
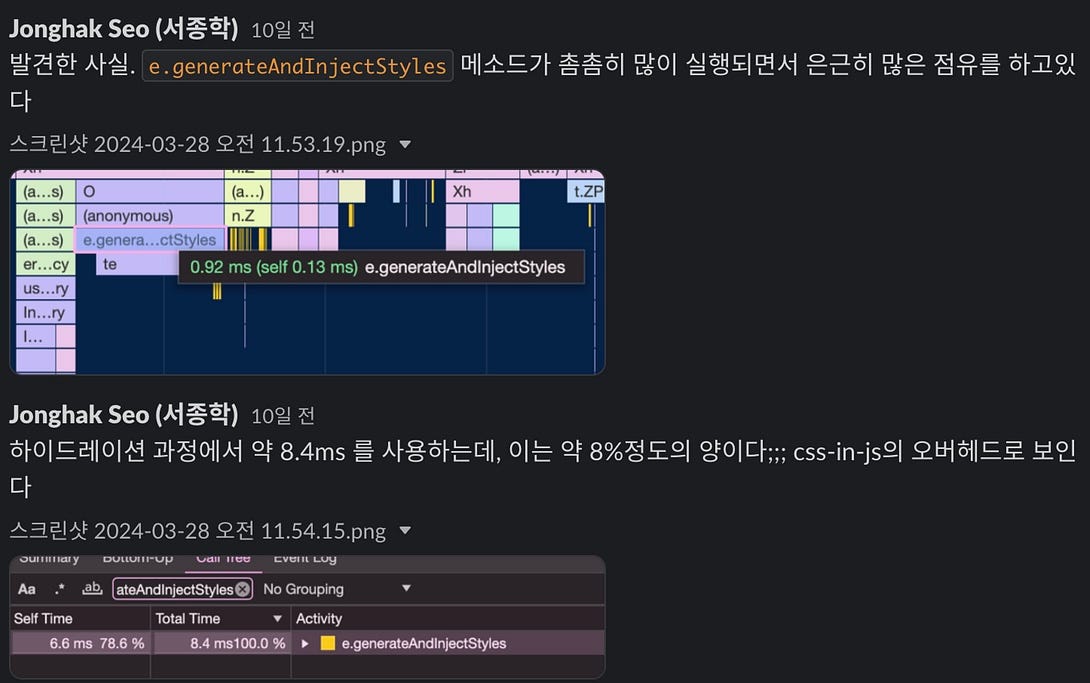
styled-components의 런타임 CSS 주입 방법
이 게시물은 styled-components 라이브러리가 런타임에 CSS를 주입하는 방법에 대해 설명합니다.라이브러리의 동작 원리
- styled 함수 호출로 스타일링 컴포넌트를 생성
- 컴포넌트의 스타일을 동적으로 결정하고 주입
- 성능 개선을 위한 다양한 방법과 대안들 소개

이 글은 AI가 원문을 분석하여 핵심 내용을 요약한 것입니다.